풀스택 개발흐름에서 핵심적인 요소들을 정리해서 보이고자 합니다.
풀스택 개발자는 프론트엔드, 백엔드, 데브옵스 영역을 모두 다루는 개발자를 의미합니다. 프론트엔드는 유저 인터페이스를 담당하며, 웹사이트의 버튼, 입력 폼, 애니메이션, 반응형 디자인 등을 개발합니다. 주로 HTML, CSS, JavaScript 뿐만 아니라 React, jQuery, VueJS 등의 기술을 사용합니다. 백엔드는 사용자에게는 보이지 않지만, 계정 생성, 비디오 업로드, 댓글 저장 등과 같은 기능을 개발합니다. 백엔드 언어로는 Python, Java, PHP, JavaScript, C# 등이 사용됩니다.
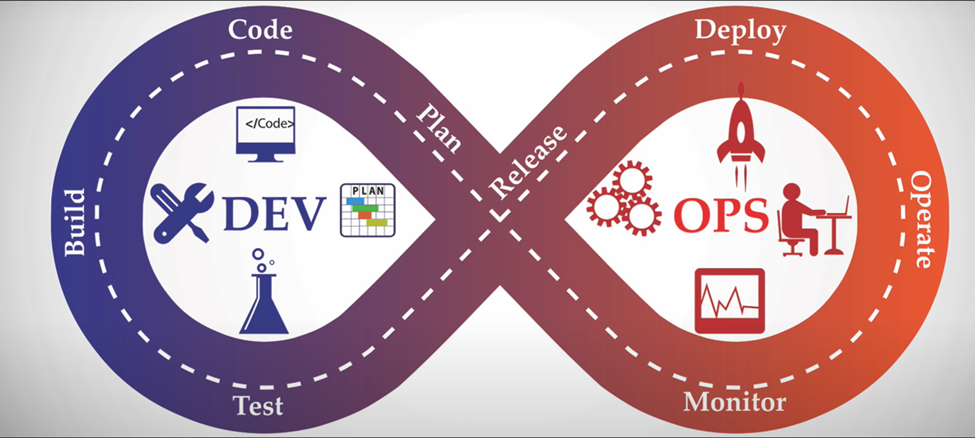
프론트엔드와 백엔드 개발이 완료되면, 해당 프로젝트를 서비스하기 위해 소프트웨어 설치, 데이터베이스 설정, 서버를 안전하게 운영하는 작업이 필요합니다. 이를 데브옵스라고 합니다. 데브옵스는 서버 설정과 라이브 상태에서의 오류 방지를 포함합니다.
풀스택이란 프론트엔드, 백엔드, 데브옵스를 모두 다루는 개발자를 뜻하며, 이는 웹 애플리케이션을 완전히 개발하고 운영하는 역할을 의미합니다.

아래는 geek for geek 사이트에서 설명된 로드맵이니 참고하여주시기 바랍니다.
https://www.geeksforgeeks.org/what-is-full-stack-development/
What is Full Stack Development ? - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
www.geeksforgeeks.org
풀스택 개발에 대해 잘 정리된 영상이라 생각하여 공유합니다.
https://www.youtube.com/watch?v=hg2tH19L_lg
Front End
프론트엔드 개발은 웹 및 모바일 애플리케이션의 사용자 인터페이스(UI)와 사용자 경험(UX)를 개발하는 프로세스를 의미합니다. 프론트엔드 개발자는 웹 페이지 또는 애플리케이션의 시각적인 부분을 만들고 사용자와 상호 작용할 수 있는 환경을 제공합니다.
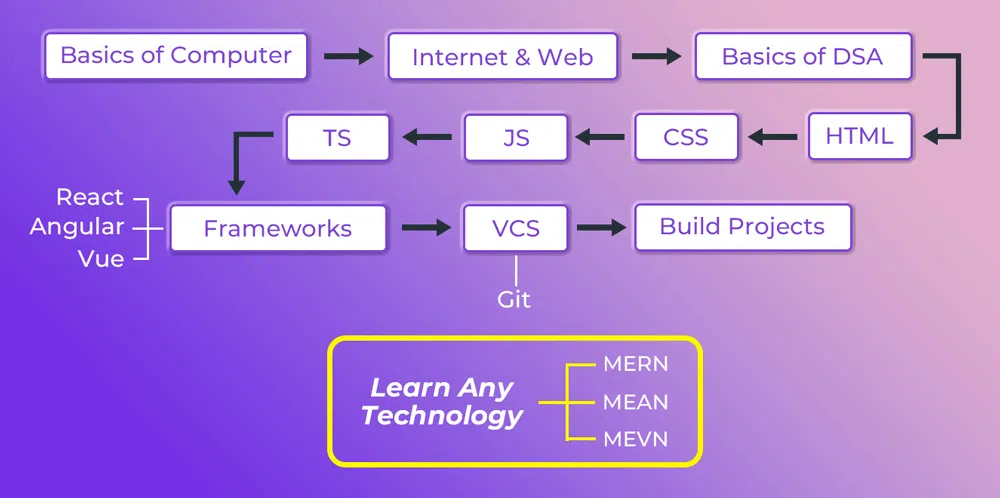
유저에게 보이는 화면을 설계하고 만들어 내는데 필요한 언어와 기술의 집합입니다. 아래와 같은 흐름으로 이해하실 수 있습니다.

https://www.geeksforgeeks.org/frontend-developer-roadmap/
Frontend Developer Roadmap 2023 - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
www.geeksforgeeks.org
핵심 구성요소는 아래와 같습니다.
HTML (HyperText Markup Language):
- HTML은 웹 페이지의 구조를 정의하는 마크업 언어입니다.
- 웹 페이지의 내용과 구조를 정의하기 위해 사용됩니다.
- 텍스트, 이미지, 링크, 표, 폼 등을 포함하는 웹 페이지의 요소를 정의하고 구조화합니다.
- 브라우저는 HTML을 해석하여 웹 페이지를 렌더링합니다.
CSS (Cascading Style Sheets):
- CSS는 웹 페이지의 디자인과 스타일을 정의하는 스타일 시트 언어입니다.
- HTML 요소의 레이아웃, 색상, 글꼴, 크기 등의 스타일을 지정합니다.
- 웹 페이지의 시각적 디자인을 개선하고 사용자 경험을 향상시킵니다.
- CSS는 HTML 요소에 스타일 규칙을 적용하여 브라우저가 웹 페이지를 어떻게 표시할지 제어합니다.
JavaScript:
- JavaScript는 웹 페이지의 동적 동작과 상호 작용을 담당하는 프로그래밍 언어입니다.
- 웹 페이지의 사용자 상호 작용, 데이터 검증, 애니메이션, 이벤트 처리 등을 처리합니다.
- 클라이언트 측 스크립트 언어로, 브라우저에서 실행되며 웹 페이지를 동적으로 변경할 수 있습니다.
- React와 함께 사용하면 웹 애플리케이션의 상태 관리와 컴포넌트 간 통신을 쉽게 구현할 수 있습니다.
React:
- React는 JavaScript 라이브러리로, 사용자 인터페이스(UI)를 구축하기 위한 도구입니다.
- React는 컴포넌트 기반 아키텍처를 사용하여 UI를 작은 조각인 컴포넌트로 분할합니다.
- 컴포넌트는 재사용 가능하며 각각 독립적으로 상태를 가질 수 있습니다.
- Virtual DOM을 사용하여 효율적인 UI 업데이트를 지원하고, 상태 관리를 위한 라이브러리인 Redux와 함께 사용할 수 있습니다.
- 웹 애플리케이션 개발을 단순화하고 성능을 향상시키는데 도움을 줍니다.
아래는 프론트엔드 개발과 관련있는 추가적인 항목을 정리한 것입니다.
Webpack 및 Babel:
프론트엔드 개발에서는 코드 번들링과 트랜스파일링이 필요한 경우가 많습니다. Webpack은 모듈 번들링 도구로, 여러 파일을 하나로 합치고 최적화할 수 있게 해줍니다. Babel은 최신 버전의 JavaScript 코드를 이전 버전으로 변환하여 브라우저 호환성을 확보하는 역할을 합니다.
프론트엔드 라우팅:
웹 애플리케이션에서 페이지 간의 이동 및 URL 관리를 지원하는 라우팅 라이브러리 또는 프레임워크가 필요합니다. 예를 들어, React 애플리케이션에서는 React Router가 널리 사용됩니다.
상태 관리 라이브러리:
대규모 애플리케이션에서 상태 관리는 매우 중요합니다. Redux, Mobx, Vuex (Vue.js에서), 또는 React의 Context API와 같은 도구를 사용하여 애플리케이션 상태를 효과적으로 관리합니다.
테스팅 프레임워크:
프론트엔드 애플리케이션에서 테스트는 품질을 보장하고 버그를 찾아내는 중요한 단계입니다. Jest, Testing Library, Cypress 등의 테스팅 도구를 사용하여 단위 테스트 및 통합 테스트를 수행합니다.
API 통신:
웹 애플리케이션은 서버와의 데이터 통신이 필요합니다. 이를 위해 Fetch API, Axios, 또는 GraphQL과 같은 도구를 사용하여 데이터를 가져오고 서버로 요청을 보냅니다.
UI 라이브러리 및 프레임워크:
프론트엔드 개발에서는 시각적 요소를 구축하기 위한 UI 라이브러리나 프레임워크가 필요할 수 있습니다. 예를 들어, Material-UI, Ant Design, Bootstrap, Tailwind CSS 등이 있습니다.
웹 보안:
보안은 매우 중요합니다. 크로스 사이트 스크립팅 (XSS) 및 크로스 사이트 요청 위조 (CSRF)와 같은 웹 공격을 방어하기 위한 보안 관련 컴포넌트 및 설정이 필요합니다.
접근성 (Accessibility):
웹 애플리케이션은 모든 사용자에게 접근 가능해야 합니다. 접근성 관련 컴포넌트 및 지침을 준수하여 시각, 청각, 운동 장애가 있는 사용자를 지원합니다.
Back End
백엔드 개발은 웹 애플리케이션 또는 소프트웨어의 "뒷단"을 구축하는 프로세스로, 사용자의 요청을 처리하고 데이터를 관리하여 프론트엔드와 상호 작용합니다. 백엔드 개발자는 애플리케이션의 핵심 로직, 데이터베이스 관리, 보안, 성능 최적화 등을 담당합니다.
즉, 백엔드는 유저에게 보이지 않는 데이터의 흐름을 통제하고 운영하는 작업입니다.

자세한 설명이 나와있는 좋은 페이지를 링크합니다.
https://www.geeksforgeeks.org/back-end-developer-roadmap-2022/
Back-End Developer Roadmap 2022 - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
www.geeksforgeeks.org
핵심 구성요소는 아래와 같습니다.
Node.js:
- Node.js는 JavaScript 런타임 환경으로, 서버 측 애플리케이션을 개발하는 데 사용됩니다.
- 비동기 이벤트 기반 아키텍처를 기반으로 하며, 높은 성능과 확장성을 제공합니다.
- HTTP 서버를 만들고 RESTful API를 구축하는 데 많이 사용됩니다.
- JavaScript를 사용하여 서버 측 로직을 작성하고, NPM(Node Package Manager)을 통해 다양한 패키지 및 라이브러리를 관리합니다.
Python:
- Python은 범용 프로그래밍 언어로, 백엔드 개발에도 널리 사용됩니다.
- 웹 애플리케이션 개발을 위해 Django 또는 Flask와 같은 웹 프레임워크를 사용할 수 있습니다.
- 데이터 처리, 인공 지능, 머신 러닝 등 다양한 영역에서도 사용되며, 데이터베이스 연동 및 API 서버 개발에 적합합니다.
SQL (Structured Query Language):
- SQL은 데이터베이스 관리 및 쿼리 언어로, 데이터베이스와 상호 작용하는 데 사용됩니다.
- 데이터베이스 생성, 테이블 설계, 데이터 삽입, 수정, 삭제, 검색 등을 위해 SQL 쿼리를 작성합니다.
- 주요 관계형 데이터베이스 관리 시스템(RDBMS)인 MySQL, PostgreSQL, SQL Server 등에서 사용됩니다.
AWS 패키지:
- AWS (Amazon Web Services)는 클라우드 컴퓨팅 및 클라우드 서비스 제공 업체로, 백엔드 인프라를 구축하고 관리하는 데 사용됩니다.
- AWS 패키지는 AWS에서 제공하는 다양한 서비스 및 리소스를 프로그래밍 방식으로 제어하는 데 사용됩니다.
- 예를 들어, AWS SDK를 사용하여 EC2 인스턴스 관리, S3 버킷 조작, 데이터베이스 서비스 활용 등을 수행합니다.
- 이러한 백엔드 컴포넌트 및 기술은 웹 애플리케이션과 서비스의 개발 및 운영에 필요한 핵심 구성 요소입니다. 프로젝트 요구 사항과 목표에 따라 언어 및 기술을 선택하고, 데이터베이스와 클라우드 인프라를 구성하게 됩니다.
DevOps
DevOps는 소프트웨어 개발과 IT 운영을 통합하고, 개발과 배포 프로세스를 자동화하며, 애플리케이션을 더욱 빠르게 제공하고 품질을 향상시키는 방법론과 문화입니다. DevOps 환경에서 사용되는 주요 컴포넌트와 이들의 역할은 다음과 같습니다:
지속적 통합 (Continuous Integration, CI):
- CI는 개발자가 코드 변경을 공유 저장소에 푸시할 때마다 자동으로 테스트를 실행하는 프로세스를 의미합니다.
- Jenkins, Travis CI, CircleCI, GitHub Actions 등의 CI 도구를 사용하여 자동 빌드, 테스트 및 코드 품질 검증을 수행합니다.
지속적 제공 (Continuous Delivery, CD):
- CD는 CI를 확장하여 코드가 테스트 및 검증을 통과하면 자동으로 프로덕션 환경으로 배포될 수 있도록 하는 프로세스를 의미합니다.
- Jenkins, Spinnaker, ArgoCD 등의 CD 도구를 사용하여 배포 자동화 및 롤백을 관리합니다.
인프라스트럭처 코드 (Infrastructure as Code, IaC):
- IaC는 인프라스트럭처를 코드로 정의하고 관리하는 방법론으로, 클라우드 리소스를 자동으로 프로비저닝하고 관리합니다.
- Terraform, AWS CloudFormation, Ansible, Chef, Puppet 등의 도구를 사용하여 인프라를 코드로 관리합니다.
아래는 DevOps와 관련있는 추가적인 항목을 정리한 것입니다.
컨테이너화 및 오케스트레이션:
- 컨테이너는 애플리케이션과 모든 종속성을 포함하는 독립적인 패키지로, 환경에서 일관성 있게 실행됩니다.
- Docker와 같은 컨테이너 기술을 사용하여 애플리케이션을 패키징하고, Kubernetes, Docker Swarm, Amazon ECS와 같은 오케스트레이션 도구로 컨테이너를 관리합니다.
모니터링 및 로깅:
- 모니터링은 애플리케이션 및 인프라스트럭처의 상태와 성능을 지속적으로 추적하는 것을 의미합니다.
- Prometheus, Grafana, ELK Stack (Elasticsearch, Logstash, Kibana) 등의 도구를 사용하여 로그 및 메트릭을 수집하고 시각화합니다.
협업 및 통합 도구:
- DevOps 팀은 개발자, 운영자, 보안팀과의 협업을 강화하기 위해 협업 도구와 통합 도구를 사용합니다.
- Slack, Microsoft Teams, Jira, GitLab, GitHub 등의 도구를 사용하여 팀 간 커뮤니케이션과 작업 관리를 향상시킵니다.