1. 상속(Inheritance)
상속이란 상위(부모, 조상) 요소에 적용된 프로퍼티를 하위(자식, 자손) 요소가 물려 받는 것을 의미한다. 상속 기능이 없다면 각 요소의 Rule set에 프로퍼티를 매번 각각 지정해야 한다.
하지만 모든 프로퍼티가 상속되는 것은 아니다. 프로퍼티 중에는 상속이 되는 것과 되지 않는 것이 있다.
property Inherit
| width/height | no |
| margin | no |
| padding | no |
| border | no |
| box-sizing | no |
| display | no |
| visibility | yes |
| opacity | yes |
| background | no |
| font | yes |
| color | yes |
| line-height | yes |
| text-align | yes |
| vertical-align | no |
| text-decoration | no |
| white-space | yes |
| position | no |
| top/right/bottom/left | no |
| z-index | no |
| overflow | no |
| float | no |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.text-red {
color: red;
border: 1px solid #bcbcbc;
padding: 10px;
}
</style>
</head>
<body>
<div class="text-red">
<h1>Heading</h1>
<p>Paragraph<strong>strong</strong></p>
<button>Button</button>
</div>
</body>
</html>
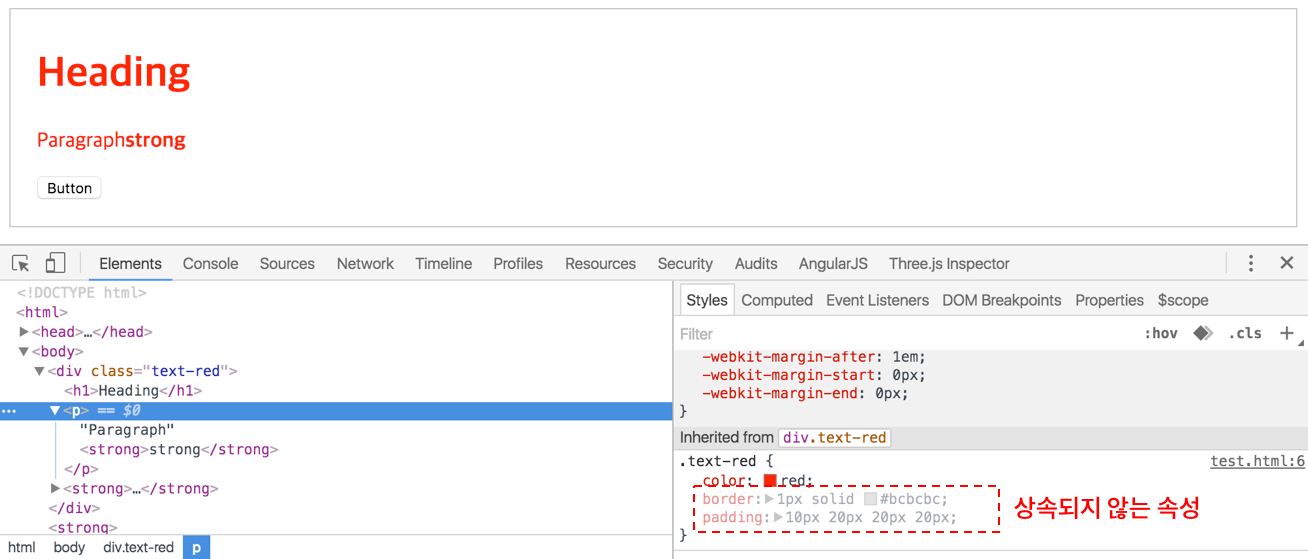
color는 상속되는 프로퍼티로서 자식 요소는 물론 자손 요소까지 적용된다. 하지만 button처럼 요소에 따라 상속 받지 않는 경우도 존재한다.
border, padding은 상속되지 않는 요소로 하위 요소에 적용되지 않는다. W3C가 제공하는 Full property table의 Inherited?가 yes인 프로퍼티만 상속된다.

상속되지 않는 프로퍼티
상속되지 않는 경우(상속받지 않는 요소 또는 상속되지 않는 프로퍼티), inherit 키워드를 사용하여 명시적으로 상속받게 할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.text-red {
color: red;
border: 1px solid #bcbcbc;
padding: 10px;
}
.text-red button {
color: inherit;
}
.text-red p {
border: inherit;
padding: inherit;
}
</style>
</head>
<body>
<div class="text-red">
<h1>Heading</h1>
<p>Paragraph<strong>strong</strong></p>
<button>Button</button>
</div>
</body>
</html>
2. 캐스캐이딩(Cascading)
요소는 하나 이상의 CSS 선언에 영향을 받을 수 있다. 이때 충돌을 피하기 위해 CSS 적용 우선순위가 필요한데 이를 캐스캐이딩(Cascading Order)이라고 한다.
캐스캐이딩에는 다음과 같이 세가지 규칙이 있다.
중요도CSS가 어디에 선언 되었는지에 따라서 우선순위가 달라진다.명시도대상을 명확하게 특정할수록 명시도가 높아지고 우선순위가 높아진다.선언순서선언된 순서에 따라 우선 순위가 적용된다. 즉, 나중에 선언된 스타일이 우선 적용된다.
2.1 중요도
CSS가 어디에 선언 되었는지에 따라서 우선순위가 달라진다.
- head 요소 내의 style 요소
- head 요소 내의 style 요소 내의 @import 문
- <link> 로 연결된 CSS 파일
- <link> 로 연결된 CSS 파일 내의 @import 문
- 브라우저 디폴트 스타일시트
/* style.css */
body {
background-color: red;
color: white;
}
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<style>
body {
background-color: beige;
color: navy;
}
</style>
</head>
<body>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</body>
</html>
2.2 명시도
대상을 명확하게 특정할수록 명시도가 높아지고 우선순위가 높아진다.
!important > 인라인 스타일 > 아이디 선택자 > 클래스/어트리뷰트/가상 선택자 > 태그 선택자 > 전체 선택자 > 상위 요소에 의해 상속된 속성
<!DOCTYPE html>
<html>
<head>
<style>
p { color: red !important; }
#thing { color: blue; }
div.food { color: chocolate; }
.food { color: green; }
div { color: orange; }
</style>
</head>
<body>
<p id="thing">Will be Red.</p>
<div class="food">Will be Chocolate.</div>
</body>
</html>
2.3 선언순서
선언된 순서에 따라 우선 순위가 적용된다. 즉, 나중에 선언된 스타일이 우선 적용된다.
<!DOCTYPE html>
<html>
<head>
<style>
p { color: blue; }
p { color: red; }
.red { color: red; }
.blue { color: blue; }
</style>
</head>
<body>
<p>Will be RED.</p>
<p class="blue red">Will be BLUE.</p>
</body>
</html>
Cascading Style Sheets (CSS) 추가설명
웹 페이지의 디자인 및 레이아웃을 제어하기 위한 스타일 시트 언어. "Cascading"이란 단어는 스타일 규칙이 여러 소스로부터 결합되어 적용된다는 개념을 나타냄. CSS는 주로 웹 페이지의 시각적 모양 및 스타일을 정의하는 데 사용되며, 다음과 같은 개념에 근거하여 동작:
브라우저의 기본 스타일 (User Agent Styles):
모든 브라우저는 웹 페이지를 렌더링할 때 일련의 기본 스타일을 적용. 이러한 기본 스타일은 웹 페이지의 요소들을 어떻게 표시할 것인지에 대한 규칙을 정의합니다. 예를 들어, 링크는 파란색이며, 제목은 굵게 표시될 수 있음.
제작자가 만든 스타일 (Author Styles):
웹 페이지 제작자(웹 개발자 또는 디자이너)는 HTML 문서 내에서 <style> 태그나 외부 CSS 파일을 사용하여 자체적인 스타일 규칙을 정의. 이것은 웹 페이지 디자인을 개별적으로 커스터마이징하고 원하는 시각적 스타일을 적용하기 위해 사용.
시스템에서 만든 스타일 (User Styles):
사용자는 자체적인 스타일 시트를 적용하여 웹 페이지의 스타일을 변경할 수 있음. 이것은 사용자가 원하는 텍스트 크기, 색상, 배경 이미지 등을 사용자 정의하여 웹 페이지를 개인화하는 데 사용.
이러한 스타일 규칙은 "상속"과 "우선순위"의 원칙에 따라 결합. 일반적으로 제작자가 만든 스타일은 기본 스타일을 덮어씌우며, 사용자가 만든 스타일은 제작자의 스타일을 덮어씀. 또한 선택자의 특정성과 스타일 규칙의 순서에 따라 우선 순위가 결정.
이러한 스타일 계층 구조를 통해 웹 페이지의 모양을 정교하게 제어하고 다양한 레벨에서 사용자 정의 스타일을 적용할 수 있음. CSS의 이러한 "상속", "우선순위", 그리고 "카스케이딩" 개념은 웹 디자인을 유연하게 관리하고 컨트롤하는 데 중요한 역할
스타일 규칙 적용 우선순위
인라인 스타일 (Inline Styles):
인라인 스타일은 HTML 요소의 style 속성 내에 직접 정의된 스타일. 이 스타일은 해당 요소에 직접 적용되며, 다른 스타일 규칙보다 가장 높은 우선순위를 가집니다. 인라인 스타일은 HTML 태그에 직접 스타일을 추가하는 방식으로 사용.
예시:
<p style="color: red;">이 텍스트는 빨간색입니다.</p>
ID 스타일 (ID Styles):
ID 스타일은 HTML 요소에 고유한 id 속성을 부여하고, CSS에서 해당 ID를 선택자로 사용하여 스타일을 정의. ID 스타일은 다른 스타일 규칙보다 상위 우선순위를 가짐.
예시:
<p id="myParagraph">이 텍스트는 ID 스타일을 따라 스타일이 적용됩니다.</p>
클래스 스타일 (Class Styles):
클래스 스타일은 HTML 요소에 class 속성을 부여하고, CSS에서 해당 클래스를 선택자로 사용하여 스타일을 정의. 클래스 스타일은 태그 스타일보다 우선순위가 높다.
<p class="myClass">이 텍스트는 클래스 스타일을 따라 스타일이 적용됩니다.</p>
태그 스타일 (Tag Styles):
태그 스타일은 HTML 요소의 태그 이름을 직접 선택자로 사용하여 스타일 정의. 이는 가장 낮은 우선순위를 가지며, 일반적으로 태그 스타일은 다른 스타일 규칙에 의해 덮음.
예시:
<p>이 텍스트는 태그 스타일을 따라 스타일이 적용됩니다.</p>
위의 네 가지 스타일 우선순위 중, 인라인 스타일이 가장 높은 우선순위를 가지고, 태그 스타일이 가장 낮은 우선순위를 가짐. ID 스타일은 클래스 스타일보다 우선순위가 높으므로 주의해야 합니다. 스타일 우선순위를 이해하면 원하는 디자인을 적용하는 데 도움.
'CSS' 카테고리의 다른 글
| CSS - 그라데이션 (0) | 2023.10.21 |
|---|---|
| CSS - 그림자 (0) | 2023.10.21 |
| CSS - 요소정렬 (0) | 2023.10.21 |
| CSS - 위치정의 (0) | 2023.10.21 |
| CSS - 폰트와 텍스트 (0) | 2023.10.21 |