
0. Intro
flex 속성은 CSS에서 중요한 개념 중에 하나입니다.
flex 속성을 이해하고 있으면 가로, 세로 정렬을 쉽게 할 수 있습니다.
또한 반응형 웹을 만드는데 도움이 됩니다.
이번 장에서는 Flexbox란 무엇인지 확인하고, CSS display flex 속성을 이용해서 유튜브 Navbar를 만들어 보겠습니다.
1. Flexbox란?
Flexbox는 CSS3의 새로운 layout 방식입니다.
기존의 layout은 Position, Float, Table태그를 이용했습니다.
하지만 기존의 layout은 단점이 있습니다.
먼저 복잡하고 시간이 오래걸립니다.
또 박스 안 아이템들의 수직 정렬 등에 제약이 있습니다.
플렉스 박스(Flex Box)를 이용하면 가변적인 박스를 만들 수 있습니다.
박스 요소를 자유롭게 배치할 수 있게 됩니다.
반응형 웹사이트를 만드는데에 적합한 기술입니다.
2. Navbar 영역 나누기
먼저, display: flex 속성을 어느 영역에 줘야하는지 알아야 합니다.
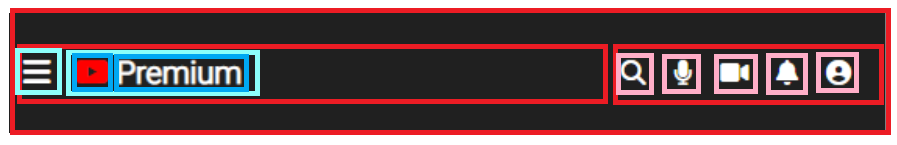
그래서 위의 이미지에서 영역을 나눠줘야 합니다.
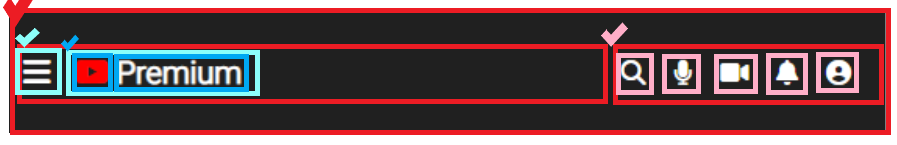
이미지를 나누면 아래의 그림처럼 나눌 수 있습니다.

display: flex를 줘야하는 영역은 다음과 같습니다.
체크가 되어있는 영역에 display:flex를 주면 자식영역을 정렬할 수 있습니다.

3. 코드 확인
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Youtube Navbar</title>
<!-- font awesome cdn -->
<script src="https://kit.fontawesome.com/fb38926c9b.js" crossorigin="anonymous"></script>
<style>
* {
margin: 0;
padding: 0;
}
nav {
display: flex;
justify-content: space-between;
padding: 1rem;
background-color: black;
color: white;
}
.titleArea {
display: flex;
align-items: center;
}
.logoArea {
display: flex;
font-size: 1rem;
}
.logoArea p {
font-size: 1.3rem;
font-weight: 700;
}
.toggleBtn {
margin-right: 1rem;
}
.logoArea p:first-child {
margin-right: 0.2rem;
color: red;
}
.buttonArea {
display: flex;
align-items: center;
}
.buttonArea p {
margin-right: 0.4rem;
}
</style>
</head>
<body>
<nav>
<!-- Title Area -->
<div class="titleArea">
<p class="toggleBtn"><i class="fa-solid fa-bars"></i></p>
<div class="logoArea">
<p><i class="fa-brands fa-youtube"></i></p>
<p>Premium</p>
</div>
</div>
<!-- Button Area -->
<div class="buttonArea">
<p><i class="fa-solid fa-magnifying-glass"></i></p>
<p><i class="fa-solid fa-microphone"></i></p>
<p><i class="fa-solid fa-video"></i></p>
<p><i class="fa-solid fa-bell"></i></p>
<p><i class="fa-sharp fa-solid fa-image-portrait"></i></p>
</div>
</nav>
</body>
</html>나가면서
- navbar를 만들기 전에 박스 구조를 먼저 이해해야합니다.
- navbar를 그림판에 옮기거나 연습장에서 박스를 먼저 그려봅니다.
- 어느 영역에 display:flex속성을 줄지 정합니다.
- 영역이 정해지면 이제 코드를 만들어 나갑니다.
- 자잘한 css 속성(글꼴 크기, 색상, 여백 등)은 필요시 추가합니다.
- flex를 이해하게 된다면, 정렬과 관련된 처리를 쉽게 할 수 있습니다.
- 추가적인 flex내용은 MDN(flexbox의 기본개념) 사이트나 구글링을 통해서 더 알아보시면 좋습니다.
'CSS' 카테고리의 다른 글
| flex 사용정리 (0) | 2024.03.11 |
|---|---|
| 반응형 웹사이트 예시 (0) | 2023.11.27 |
| CSS - 플렉스 박스 (0) | 2023.10.24 |
| CSS - 반응형 레이아웃 (0) | 2023.10.24 |
| CSS - 레이아웃 (0) | 2023.10.24 |