Intro
- 브라우저 사이즈에 따라서 반응형으로 웹 페이지 레이아웃이 변경되도록 하는것이 이번 장의 목표입니다.
- flex를 이용하는 방법으로도 레이아웃을 만들 수 있지만, 이번에는 Grid를 이용해보겠습니다.
- Live Demo 👈 우리가 작업할 레이아웃을 미리 확인할 수 있습니다.
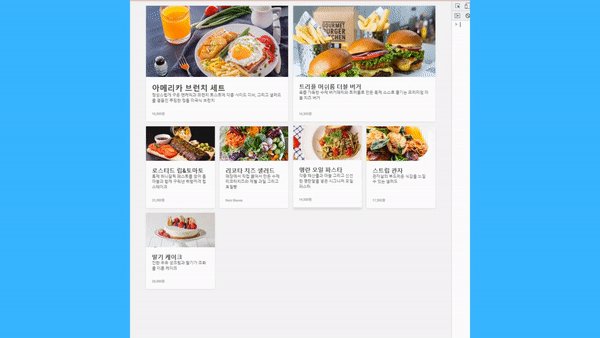
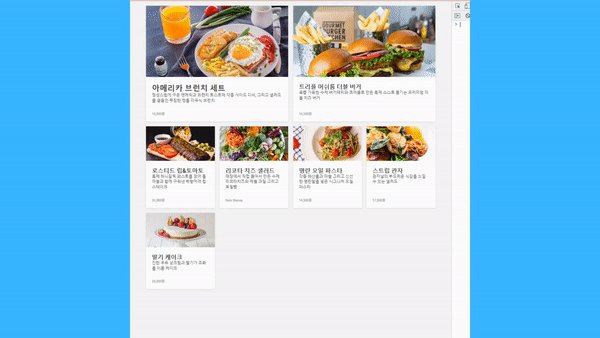
- 너비가 1024px 이상일 떄는 아래와 같은 레이아웃이 되도록 해야합니다.


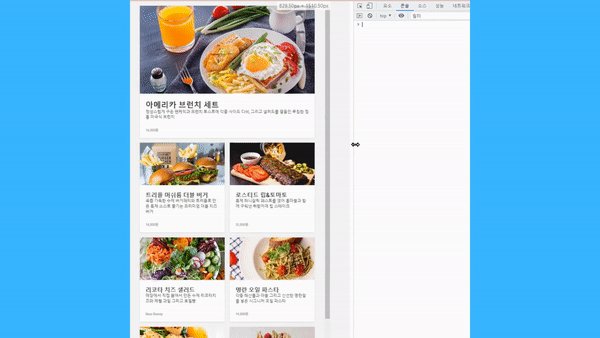
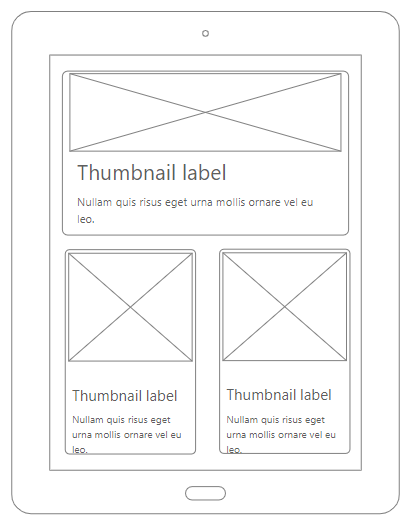
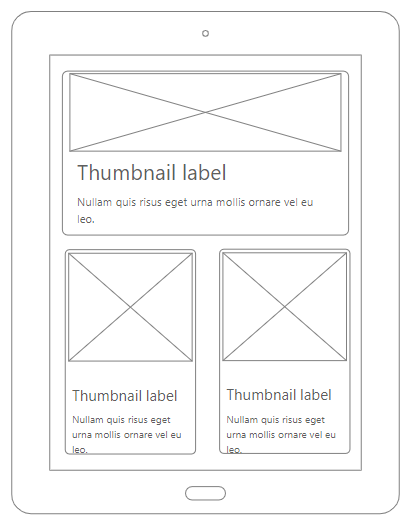
- 너비가 768px 이상일 때는 다음과 같아야합니다.


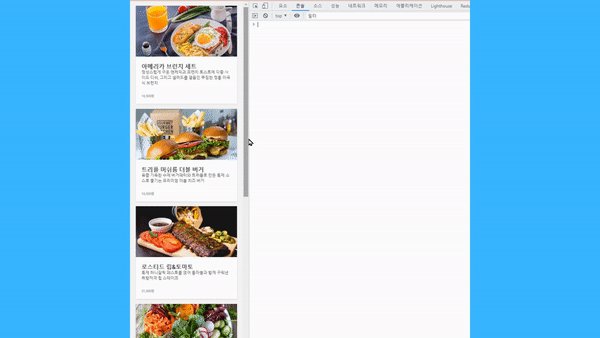
- 너비가 768px 이하 일때는 아래와 같아야 합니다.


HTML
- 그리드 레이아웃을 구성
- 768px 이하 일 때는 1개씩
- 768px 이상 일 때는 첫 번째 줄에 1개, 두 번째 줄부터 2개씩
- 1024px 이상 일 때는 첫 번째 줄에 2개, 두 번째 줄부터 4개씩 card 컨테이너가 등장합니다.
- 배경 이미지는 image 클래스에 미리 들어가 있습니다.
<div class="container">
<div class="menu-1">
<a href="#" class="card">
<div class="image" style="background-image: url(https://media.istockphoto.com/photos/fried-egg-with-bacon-in-a-white-plate-with-fried-pieces-of-bread-picture-id1079584712?k=20&m=1079584712&s=170667a&w=0&h=JuK4Je9_SHk3jZXYeifSVRvutE3CKih-_iRfH8T0Kb4=)">
</div>
<article>
<h1>아메리카 브런치 세트</h1>
<p>정성스럽게 구운 팬케익과 프렌치 토스트에 각종 사이드 디쉬, 그리고 샐러드를 곁들인 푸짐한 정통 미국식 브런치</p>
<span>16,500원</span>
</article>
</a>
</div>
<div class="menu-2">
<a href="#" class="card">
<div class="image" style="background-image: url(https://images.unsplash.com/photo-1596649299486-4cdea56fd59d?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTV8fGJ1cmdlcnxlbnwwfHwwfHw%3D&auto=format&fit=crop&w=500&q=60)">
</div>
<article>
<h1>트리플 머쉬룸 더블 버거</h1>
<p>육즙 가득한 수제 버거패티와 트러플로 만든 특제 소스로 즐기는 프리미엄 더블 치즈 버거</p>
<span>16,500원</span>
</article>
</a>
</div>
<div class="menu-3">
<a href="#" class="card">
<div class="image" style="background-image: url(https://images.unsplash.com/photo-1544025162-d76694265947?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1469&q=80);"></div>
<article>
<h1>로스티드 립&토마토</h1>
<p>
특제 허니갈릭 페스토를 얹어 통마늘과 함께 구워낸 취향저격 립
스테이크
</p>
<span>31,000원</span>
</article>
</a>
</div>
<div class="menu-4">
<a href="#" class="card">
<div class="image" style="background-image: url(https://images.unsplash.com/photo-1540420773420-3366772f4999?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8M3x8c2FsYWR8ZW58MHx8MHx8&auto=format&fit=crop&w=500&q=60);"></div>
<article>
<h1>리코타 치즈 샐러드</h1>
<p>매장에서 직접 끓여서 만든 수제 리코타치즈와 제철 과일 그리고 호밀빵</p>
<span>Kezz Bracey</span>
</article>
</a>
</div>
<div class="menu-5">
<a href="#" class="card">
<div class="image" style="background-image: url(https://images.unsplash.com/photo-1593253500499-50e579a5733f?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTA1fHxwYXN0YXxlbnwwfHwwfHw%3D&auto=format&fit=crop&w=500&q=60);"></div>
<article>
<h1>명란 오일 파스타</h1>
<p>각종 해산물과 마늘 그리고 신선한 명란알을 넣은 시그니처 오일 파스타</p>
<span>14,500원</span>
</article>
</a>
</div>
<div class="menu-6">
<a href="#" class="card">
<div class="image" style="background-image: url(https://images.unsplash.com/photo-1587116861219-230ac19df971?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mjh8fG1lYWx8ZW58MHx8MHx8&auto=format&fit=crop&w=500&q=60);"></div>
<article>
<h1>스트립 관자</h1>
<p>관자살의 부드러운 식감을 느낄 수 있는 샐러드</p>
<span>17,500원</span>
</article>
</a>
</div>
<div class="menu-7">
<a href="#" class="card">
<div class="image" style="background-image: url(https://images.unsplash.com/photo-1562022791-b74585b094d8?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTEyfHxkZXNzZXJ0fGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=500&q=60);"></div>
<article>
<h1>딸기 케이크</h1>
<p>진한 우유 생크림과 딸기가 조화를 이룬 케이크</p>
<span>26,000원</span>
</article>
</a>
</div>
</div>
CSS 1 - grid-template
- container 클래스에 grid-template 속성을 이용해서 레이아웃을 구성합니다.
- 브라우저 너비가 768px 이하 일때는 container 클래스의 grid-template-columns를 1fr 하나만 줍니다.
- 즉 컬럼을 1개만 생성한다는 의미입니다.
- 768px 이상 일 때는 컬럼을 2개 생성합니다.
- 그리고 첫 번째 card인 menu-1 클래스에 grid-column을 직접 할당 함으로써 1줄을 다 차지하도록 합니다.
- 1024px 이상 일 떄는 컬럼을 4개 생성합니다.
- 첫 번째와 두 번째 card인 menu-1과 menu-2 클래스에 공평하게 grid-column 값을 할당 함으로써 1줄에 2개의 card를 구성합니다.
html {
background: #f5f5f5;
font-family: 'Roboto', sans-serif;
padding: 20px 0;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
color: #555;
}
.container {
width: 90%;
max-width: 1240px;
margin: 0 auto;
display: grid;
grid-template-columns: 1fr;
grid-template-rows: auto;
grid-gap: 20px;
}
@media screen and (min-width: 768px) {
.container {
grid-template-columns: 1fr 1fr;
}
.menu-1 {
grid-column: 1 / 3;
}
.menu-1 h1 {
font-size: 2rem;
}
}
@media screen and (min-width: 1024px) {
.container {
grid-template-columns: repeat(4, 1fr);
}
.menu-1 {
grid-column: 1 / 3;
}
.menu-2 {
grid-column: 3 / 5;
}
}
.card {
min-height: 100%;
background: #EEE;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
display: flex;
flex-direction: column;
position: relative;
top: 0;
transition: all 0.2s ease-in-out;
}
.card:hover {
top: -3px;
box-shadow: 0 10px 10px rgba(0, 0, 0, 0.1);
}
.card article {
padding: 1.5rem;
display: flex;
flex-direction: column;
justify-content: space-between;
flex: 1;
background-color: white;
}
.image {
padding-bottom: 50%;
background-size: cover;
background-position: center center;
}
.card p {
flex: 1;
line-height: 1.4;
}
h1 {
font-size: 1.5rem;
color: #444;
}
.card span {
font-size: 0.8rem;
font-weight: bold;
color: #AAA;
margin: 2rem 0 0 0;
}
CSS 2 - grid-template-area
- container 클래스에 grid-template-area를 할당하고, menu-1~menu-7 클래스에 grid-area를 할당하는 방법도 살펴보겠습니다.
- 나머지 style은 위의 css와 동일합니다.
.container {
grid-template-areas:
"menu1 menu1 menu2 menu2"
"menu3 menu4 menu5 menu6"
"menu7 . . .";
}
@media screen and (max-width: 1024px) {
.container {
grid-template-areas:
"menu1 menu1"
"menu2 menu3"
"menu4 menu5"
"menu6 menu7";
}
}
@media screen and (max-width: 768px) {
.container {
grid-template-areas:
"menu1"
"menu2"
"menu3"
"menu4"
"menu5"
"menu6"
"menu7";
}
}
.menu-1 {
grid-area: menu1;
}
.menu-2 {
grid-area: menu2;
}
.menu-3 {
grid-area: menu3;
}
.menu-4 {
grid-area: menu4;
}
.menu-5 {
grid-area: menu5;
}
.menu-6 {
grid-area: menu6;
}
.menu-7 {
grid-area: menu7;
}
나가면서
- 지금까지 Grid를 사용해서 반응형 페이지 레이아웃을 구성해 보았습니다.
- card를 감싸는 container 태그에 grid-template속성을 주는 방식과 grid-template-area속성을 주는 방식이 있습니다.
- 둘 중에 아무거나 사용해도 상관없습니다.
- Grid를 사용하면 웹 페이지 레이아웃을 구성하는 작업이 간편해진다는 것을 알게되었습니다.
참고