HTML5
HTML (HyperText Markup Language)은 웹페이지를 기술하기 위한 마크업 언어입니다. 조금 더 자세히 말하면 웹페이지의 내용(content)과 구조(structure)을 담당하는 언어로써 HTML 태그를 통해 정보를 구조화하는 것입니다.

HTML5는 2014년 10월 28일에 확정된 차세대 웹 표준으로, 다음과 같은 주요 기능을 추가하여 플랫폼으로의 사용을 가능케 했습니다:
- 멀티미디어(Multimedia): HTML5는 플래시와 같은 플러그인의 도움 없이 비디오 및 오디오 기능을 자체적으로 지원합니다.
- 그래픽(Graphics & Effects): SVG, 캔버스를 사용한 2차원 그래픽 및 CSS3, WebGL을 사용한 3차원 그래픽을 지원합니다.
- 통신(Connectivity): HTML5는 단방향 통신뿐만 아니라 서버와의 소켓 통신을 지원하여 양방향 통신이 가능하게 합니다.
- 디바이스 접근(Device Access): 하드웨어 기능인 카메라, 동작 센서 등을 직접적으로 제어할 수 있습니다.
- 오프라인 및 저장소(Offline & Storage): HTML5는 오프라인 상태에서도 애플리케이션을 동작시킬 수 있는 기능을 제공합니다.
또한, HTML5는 시맨틱 태그를 도입하여 HTML 요소의 의미를 명확히 설명하고, 이를 통해 브라우저, 검색 엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명할 수 있습니다. 이를 통해 HTML 요소의 의미를 명확히 해석하고 데이터를 활용하는 시맨틱 웹을 실현할 수 있습니다. 또한, HTML5는 CSS3를 완벽하게 지원합니다.
HTML5 문서의 구조를 간단하게 정리하면 다음과 같습니다:
- 문서 형식 정의: HTML5 문서는 반드시 <!DOCTYPE html>으로 시작하여 문서 형식을 HTML5로 지정합니다.
- HTML 요소 시작: 실제적인 HTML 문서는 <html>과 </html> 사이에 기술됩니다.
- <head> 섹션: <head>와 </head> 사이에는 document title, 외부 파일의 참조, 메타데이터의 설정 등이 위치합니다. 이 정보들은 브라우저에 표시되지 않습니다.
- <body> 섹션: 웹 브라우저에 출력되는 모든 요소는 <body>와 </body> 사이에 위치합니다. 이 부분에는 웹페이지의 실제 내용이 들어가며, 화면에 표시됩니다.
요약하면, HTML5 문서는 <!DOCTYPE html>로 시작하여 문서 형식을 정의하고, 실제 콘텐츠는 <html>와 </html> 사이에 위치합니다. 페이지의 메타데이터 및 외부 파일 참조는 <head> 섹션에 있으며, 실제 화면에 나타나는 내용은 <body> 섹션에 들어갑니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>
<p>안녕하세요! HTML5</p>
</body>
</html>
코드 결과
Hello World
안녕하세요! HTML5
HTML5의 기본 문법
요소 (Element)
HTML 요소는 시작 태그(start tag)와 종료 태그(end tag) 그리고 태그 사이에 위치한 content로 구성됩니다. 태그는 대소문자 구분 안해도 되는데 일반적으로 소문자를 씁니다.

요소의 중첩 (Nested Element)
요소는 중첩될 수 있다. 즉, 요소는 다른 요소를 포함할 수 있다. 이때 부자관계가 성립된다. 이러한 부자관계로 정보를 구조화하는 것이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>안녕하세요</h1>
<p>반갑습니다!</p>
</body>
</html>
html 요소는 웹페이지를 구성하는 모든 요소들을 포함합니다. 위 예제를 보면 html 요소는 body 요소를 포함하며 body 요소는 h1, p 요소를 포함한다. 이 중첩 관계(부자 관계)로 웹페이지의 구조(structure)를 표현합니다.
이런 중첩 관계(부자 관계)를 시각적으로 파악하기 쉽게 indent(들여쓰기)를 활용합니다. 보기좋은 코드는 읽기 쉬우며 읽기 쉬운 코드는 좋은 코드입니다.
빈 요소 (Empty Element)
content를 가질 수 없는 요소를 빈 요소(Empty element or Self-Closing element)라 합니다. 아래의 예와 같이 빈 요소는 content가 없으며(필요가 없다) 어트리뷰트(Attribute)만을 가질 수 있습니다.
<meta charset="utf-8">
빈 요소(Empty Elements)는 닫는 태그가 필요하지 않는 HTML 요소로, 대표적인 빈 요소들은 다음과 같습니다:
- <br>: 줄 바꿈 요소로, 텍스트나 내용을 다음 줄로 이동시킵니다. 닫는 태그가 필요하지 않으며, 주로 텍스트 줄 간격을 조절하는 데 사용됩니다.
- <hr>: 수평선 요소로, 문서 내에 수평선을 추가합니다. 닫는 태그가 필요하지 않습니다.
- <img>: 이미지를 나타내는 요소로, 이미지 파일의 경로를 지정하여 웹페이지에 이미지를 표시합니다. alt 속성을 사용하여 대체 텍스트를 제공할 수 있습니다.
- <input>: 입력 요소로, 사용자로부터 데이터를 입력받는 데 사용됩니다. 종류에 따라 다양한 속성을 가질 수 있으며, 닫는 태그가 필요하지 않습니다.
- <link>: 외부 리소스 파일을 문서와 연결하는 요소로, 주로 스타일 시트 파일(CSS)이나 파비콘(favicon) 파일과 관련이 있습니다.
- <meta>: 메타데이터를 정의하는 요소로, 문서의 인코딩, 제작자, 페이지 설명, 키워드 등의 정보를 지정할 때 사용됩니다. 닫는 태그가 필요하지 않으며, 주로 웹페이지의 SEO(검색 엔진 최적화)에 활용됩니다.
이러한 빈 요소들은 주로 문서의 구조나 외부 리소스와의 연결, 이미지 표시, 입력 양식 등 다양한 기능을 구현하는 데 사용됩니다. 대부분의 경우, 닫는 태그가 필요하지 않으며, 속성을 통해 요소의 동작과 모양을 조절할 수 있습니다.
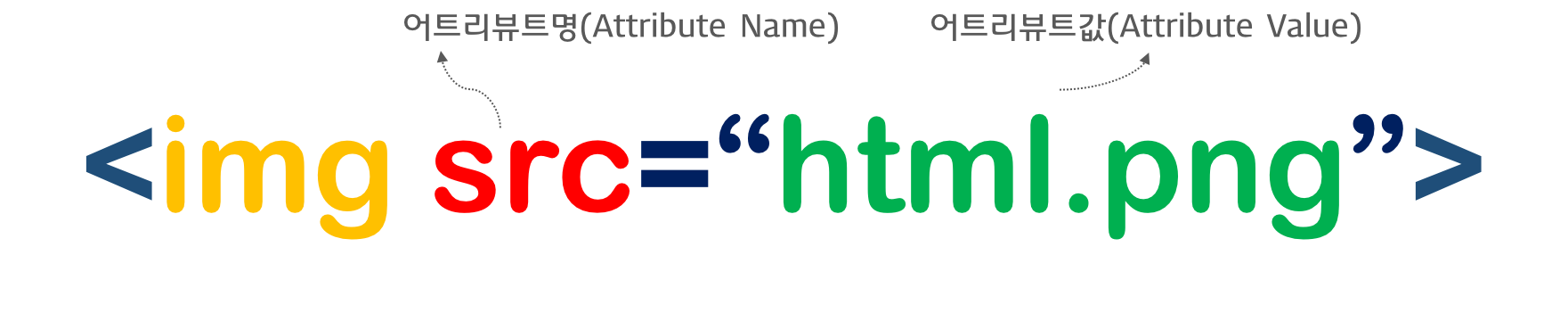
어트리뷰트 (Attribute)
어트리뷰트(Attribute 속성)이란 요소의 성질, 특징을 정의하는 명세이다. 요소는 어트리뷰트를 가질 수 있으며 어트리뷰트는 요소에 추가적 정보(예를 들어 이미지 파일의 경로, 크기 등)를 제공한다. 어트리뷰트는 시작 태그에 위치해야 하며 이름과 값의 쌍을 이룬다. (e.g. name=”value”)

<img src="html.jpg" width="104" height="142">위의 예에서 어트리뷰트 src는 이미지 파일의 경로와 파일명, width는 이미지의 너비, height는 이미지의 높이 정보를 브라우저에 알려준다. 이 정보들을 사용하여 브라우저는 img 요소를 화면에 출력합니다.
글로벌 어트리뷰트 (HTML Global Attribute)
글로벌 어트리뷰트는 모든 HTML 요소가 공통으로 사용할 수 있는 어트리뷰트입니다. 몇몇 요소에는 효과가 적용되지 않을 수 있지만, 글로벌 어트리뷰트는 대체로 모든 요소에 사용될 수 있습니다.
자주 사용되는 글로벌 어트리뷰트는 아래와 같습니다.
AttributeDescription
| id | 유일한 식별자(id)를 요소에 지정한다. 중복 지정이 불가 |
| class | 스타일시트에 정의된 class를 요소에 지정한다. 중복 지정이 가능 |
| hidden | css의 hidden과는 다르게 의미상으로도 브라우저에 노출되지 않게 됨 |
| lang | 지정된 요소의 언어를 지정한다. 검색엔진의 크롤링 시 웹페이지의 언어를 인식할 수 있게 함 |
| style | 요소에 인라인 스타일을 지정 |
| tabindex | 사용자가 키보드로 페이지를 내비게이션 시 이동 순서를 지정 |
| title | 요소에 관한 제목을 지정 |
주석 (Comments)
주석(comment)는 주로 개발자에게 코드를 설명하기 위해 사용되며 브라우저는 주석을 화면에 표시하지 않습니다.
<!--주석은 화면에 표시되지 않는다.-->
<p>Lorem ipsum dolor sit amet</p>
HTML History
| 1989.06 | 팀 버너스리가 월드와이드웹(WWW)의 하이퍼텍스트 시스템, URL, HTTP, HTML 설계/개발. |
| 1993.06 | HTML 1.0 |
| 1995.11 | HTML 2.0 |
| 1996 | CSS 1 + JavaScript |
| 1997.01 | HTML 3.2 |
| 1997.12 | HTML 4.0 |
| 1998 | CSS 2 |
| 1998.10 | DOM Level 1 |
| 1999.12 | HTML 4.01 |
| 2000.01 | XHTML 1.0 |
| 2000.11 | DOM Level 2 Core |
| 2001.05 | XHTML 1.1 |
| 2007.11 | HTML5 디자인 원칙 초안 |
| 2010.01 | HTML5 초안 공개(FPWD. First Publication Working Draft) |
| 2014.10 | HTML5 최종 표준안 공개(Rec. Recommendation) |
'HTML' 카테고리의 다른 글
| HTML - 이미지 등 멀티미디어 지원 태그 (0) | 2023.10.19 |
|---|---|
| HTML - 목록과 표 (0) | 2023.10.18 |
| HTML - 하이퍼링크 (0) | 2023.10.18 |
| HTML - 텍스트 관련 태그 (0) | 2023.10.18 |
| HTML - 시맨틱 요소 (0) | 2023.10.18 |