form
form 태그는 사용자가 입력한 데이터를 수집하기 위해 사용되며 input, textarea, button, select, checkbox, radio button, submit button 등의 입력 양식 태그를 포함할 수 있다.
<form>
...
form elements (input, checkbox, radio button, submit button...)
...
</form>
attribute Value Description
| action | URL | 입력 데이터(form data)가 전송될 URL 지정 |
| method | get / post | 입력 데이터(form data) 전달 방식 지정 |
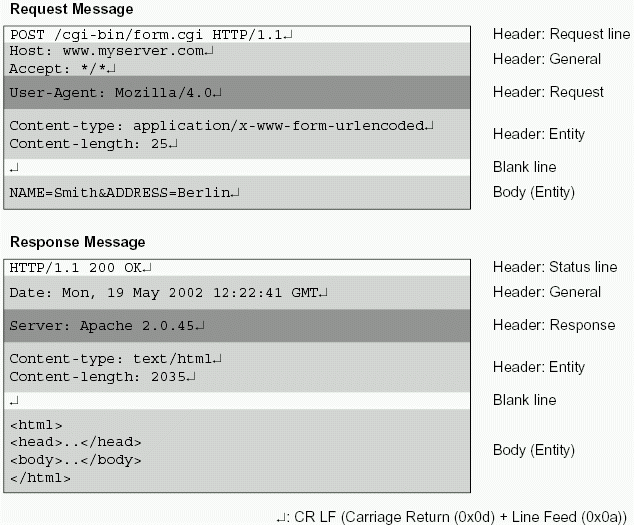
GET과 POST는 HTTP 프로토콜을 이용해서 사용자 입력 데이터를 서버에 전달하는 방식을 나타내며 HTTP request method라 한다
GET
- GET 방식은 전송 URL에 입력 데이터를 쿼리스트링으로 보내는 방식이다.
예) http://jsonplaceholder.typicode.com/posts?userId=1&id=1 - 전송 URL 바로 뒤에 ‘?’를 통해 데이터의 시작을 알려주고, key-value형태의 데이터를 추가한다. 1개 이상의 전송 데이터는 ‘&’로 구분한다.
- URL에 전송 데이터가 모두 노출되기 때문에 보안에 문제가 있으며 전송할 수 있는 데이터의 한계가 있다. (최대 255자).
- REST API에서 GET 메소드는 모든 또는 특정 리소스의 조회를 요청한다.
POST
- POST 방식은 Request Body에 담아 보내는 방식이다.
예) http://jsonplaceholder.typicode.com/posts - URL에 전송 데이터가 모두 노출되지 않지만 GET에 비해 속도가 느리다.
- REST API에서 POST 메소드는 특정 리소스의 생성을 요청한다.

<!DOCTYPE html>
<html>
<body>
<form action="http://jsonplaceholder.typicode.com/users" method="get">
ID: <input type="text" name="id" value="1"><br>
username: <input type="text" name="username" value="Bret"><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
submit button이 클릭되면 input 태그에 입력된 데이터가 form 태그의 method 어트리뷰트에 지정된 방식으로 action 어트리뷰트에 지정된 서버측의 처리 로직에 전달된다.
input
input 태그는 form 태그 중에서 가장 중요한 태그로 사용자로부터 데이터를 입력받기 위해 사용된다.
input 태그는 다양한 종류가 있는데 type 어트리뷰트에 의해 구분된다. form 태그 내에 존재하여야 입력 데이터를 전송할 수 있으나 ajax를 사용할 시에는 form 태그 내에 존재하지 않아도 된다.
서버에 전송되는 데이터는 name 어트리뷰트를 키로, value 어트리뷰트를 값으로하여 key=value의 형태로 전송된다.
type 어트리뷰트값 Description HTML5 추가 IE FF CR SF OP
| button | 버튼 생성 | ◯ | ◯ | ◯ | ◯ | ◯ | |
| checkbox | checkbox 생성 | ◯ | ◯ | ◯ | ◯ | ◯ | |
| color | 컬러 선택 생성 | ◯ | X | ◯ | ◯ | X | ◯ |
| date | date control (년월일) 생성 | ◯ | X | X | ◯ | ◯ | ◯ |
| datetime | date & time control (년월일시분초) 생성. HTML spec에서 drop되었다. | ◯ | X | X | X | X | X |
| datetime-local | 지역 date & time control (년월일시분초) 생성 | ◯ | X | X | ◯ | ◯ | ◯ |
| 이메일 입력 form 생성. subumit 시 자동 검증한다. | ◯ | ◯(10~) | ◯ | ◯ | X | ◯ | |
| file | 파일 선택 form 생성 | ◯ | ◯ | ◯ | ◯ | ◯ | |
| hidden | 감추어진 입력 form 생성 | ◯ | ◯ | ◯ | ◯ | ◯ | |
| image | 이미지로 된 submit button 생성 | ◯ | ◯ | ◯ | ◯ | ◯ | |
| month | 월 선택 form 생성 | ◯ | X | X | ◯ | ◯ | ◯ |
| number | 숫자 입력 form 생성 | ◯ | ◯(10~) | ◯ | ◯ | ◯ | ◯ |
| password | password 입력 form 생성 | ◯ | ◯ | ◯ | ◯ | ◯ | |
| radio | radio button 생성 | ◯ | ◯ | ◯ | ◯ | ◯ | |
| range | 범위 선택 form 생성 | ◯ | ◯(10~) | ◯ | ◯ | ◯ | ◯ |
| reset | 초기화 button 생성 | ◯ | ◯ | ◯ | ◯ | ◯ | |
| search | 검색어 입력 form 생성 | ◯ | X | X | ◯ | ◯ | X |
| submit | 제출 button 생성 | ◯ | ◯ | ◯ | ◯ | ◯ | |
| tel | 전화번호 입력 form 생성 | ◯ | X | X | X | X | X |
| text | 텍스트 입력 form 생성 | ◯ | ◯ | ◯ | ◯ | ◯ | |
| time | 시간 선택 form 생성 | ◯ | X | X | ◯ | ◯ | ◯ |
| url | url 입력 form 생성 | ◯ | ◯(10~) | ◯ | ◯ | X | ◯ |
| week | 주 선택 입력 form 생성 | ◯ | X | X | ◯ | ◯ | ◯ |
<!DOCTYPE html>
<html>
<body>
<h3>button</h3>
<input type="button" value="Click me" onclick="alert('Hello world!')">
<hr>
<h3>checkbox</h3>
<input type="checkbox" name="fruit1" value="apple" checked> 사과<br>
<input type="checkbox" name="fruit2" value="grape"> 포도<br>
<input type="checkbox" name="fruit3" value="peach"> 복숭아<br>
<hr>
<h3>color</h3>
<input type="color" name="mycolor">
<hr>
<h3>date</h3>
<input type="date" name="birthday">
<hr>
<h3>datetime</h3>
<input type="datetime" name="birthdaytime">
<hr>
<h3>datetime-local</h3>
<input type="datetime-local" name="birthdaytime">
<hr>
<h3>email</h3>
<input type="email" name="useremail">
<hr>
<h3>file</h3>
<input type="file" name="myfile">
<hr>
<h3>hidden</h3>
<input type="hidden" name="country" value="Norway">
hidden filed는 사용자에 표시되지 않는다.
<hr>
<h3>image</h3>
<input type="image" src="img/img_submit.gif" alt="Submit" width="48" height="48">
<hr>
<h3>month</h3>
<input type="month" name="birthdaymonth">
<hr>
<h3>number</h3>
<input type="number" name="quantity" min="2" max="10" step="2" value="2">
<hr>
<h3>password</h3>
<input type="password" name="pwd">
<hr>
<h3>radio</h3>
<input type="radio" name="gender" value="male" checked> 남자<br>
<input type="radio" name="gender" value="female"> 여자<br>
<hr>
<h3>range</h3>
<input type="range" name="points" min="0" max="10" step="1" value="5">
<hr>
<h3>reset</h3>
<input type="reset">
<hr>
<h3>search</h3>
<input type="search" name="googlesearch">
<hr>
<h3>submit</h3>
<input type="submit" value="Submit">
<hr>
<h3>tel</h3>
<input type="tel" name="mytel">
<hr>
<h3>text</h3>
<input type="text" name="myname">
<hr>
<h3>time</h3>
<input type="time" name="mytime">
<hr>
<h3>url</h3>
<input type="url" name="myurl">
<hr>
<h3>week</h3>
<input type="week" name="week_year">
</body>
</html>
select
복수개의 리스트에서 복수개의 아이템을 선택할 때 사용한다. 함께 사용할 수 있는 태그는 다음과 같다.
서버에 전송되는 데이터는 select 요소의 name 어트리뷰트를 키로, option 요소의 value 어트리뷰트를 값으로하여 key=value의 형태로 전송된다.
tag Description
| select | select form 생성 |
| option | option 생성 |
| optgroup | option을 그룹화한다 |
<!DOCTYPE html>
<html>
<body>
<select name="cars1">
<option value="volvo" selected>Volvo</option>
<option value="saab" disabled>Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
<select name="cars2" size="4" multiple>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi" selected>Audi</option>
</select>
<select name="cars3">
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars" disabled>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>
</body>
</html>textarea
textarea 태그는 여러 줄의 글자를 입력할 때 사용한다.
<!DOCTYPE html>
<html>
<body>
<textarea name="message" rows="10" cols="30">Write something here</textarea>
</body>
</html>
button
button 태그는 클릭할 수 있는 버튼을 생성한다. <input type="button">과 유사하지만 input 태그는 빈 태그인 반면 button 태그는 그렇지 않다. 따라서 button 요소에는 텍스트나 이미지 같은 콘텐츠를 사용할 수 있다.
type 어트리뷰트는 반드시 지정하는 것이 바람직하며 어트리뷰트값으로 button, reset, submit를 지정할 수 있다.
<!DOCTYPE html>
<html>
<body>
<button type="button" onclick="alert('Hello World!')">Click Me!</button>
<input type="button" value="Click Me!" onclick="alert('Hello world!')">
</body>
</html>
button 태그는 어트리뷰트만을 받아들이는 input 태그와 달리 콘텐츠로 문자열은 물론 HTML 요소를 받을 수도 있다는 장점이 있다. 주의할 것은 IE의 경우, submit되는 값이 다를 수 있는 것이다.
<button type="submit" name="myButton" value="foo">Click me</button>
위 예제의 경우, IE6, IE7에는 ‘foo’ 대신 ‘Click me’를 서버로 전송한다. 따라서 오래된 IE를 지원해야 한다면 input 태그를 사용하는 것이 바람직하다.
6. fieldset / legend
fieldset 태그는 관련된 입력 양식들을 그룹화할 때 사용한다. legend 태그는 fieldset 태그 내에서 사용되야 하며 그룹화된 fieldset의 제목을 정의한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<fieldset>
<legend>Login</legend>
Username <input type="text" name="username">
Password <input type="text" name="password">
</fieldset>
</body>
</html>
<fieldset>과 <legend> 태그는 웹 폼(form)에서 사용자에게 입력을 요청하거나 정보를 제공하는 데 도움을 주는 데 사용.
<fieldset>:
<fieldset> 태그는 웹 폼 내에서 관련된 입력 요소들을 그룹화하는데 사용. 이것은 주로 여러 입력 필드와 라벨을 함께 묶는데 사용됩니다. <fieldset>으로 묶은 요소들은 시각적으로 그룹으로 표시되며, 웹 페이지의 사용자에게 폼의 일부분.
예시 코드:
<form>
<fieldset>
<legend>개인 정보</legend>
<label for="name">이름:</label>
<input type="text" id="name">
<br>
<label for="email">이메일:</label>
<input type="email" id="email">
</fieldset>
</form>
<legend>:
<legend> 태그는 <fieldset>의 제목을 정의하는데 사용됩니다. 이것은 <fieldset> 요소 내에서 그룹의 목적이나 주제를 나타냅니다. <fieldset> 태그 내에서 <legend>가 있으면, <fieldset>의 제목으로 표시되며, 사용자가 그룹을 이해할 수 있도록 도와줍니다.
<form>
<fieldset>
<legend>개인 정보</legend>
<label for="name">이름:</label>
<input type="text" id="name">
<br>
<label for="email">이메일:</label>
<input type="email" id="email">
</fieldset>
</form>
위의 코드에서 <fieldset>는 "개인 정보" 그룹으로 관련된 입력 필드들을 그룹화하고, <legend>는 이 그룹의 목적을 설명하는 제목을 제공. 이를 통해 사용자가 어떤 정보를 입력해야 하는지 이해함
autofocus속성
autofocus는 HTML의 <input> 태그와 다른 입력 요소(input, textarea, button, select 등)에 사용할 수 있는 속성 중 하나. 이 속성을 사용하면 웹 페이지가 로드될 때 특정 입력 요소가 자동으로 포커스를 받게 할 수 있음.
autofocus 속성의 주요 특징:
- autofocus 속성은 해당 입력 요소에만 적용할 수 있으며, 한 페이지에 여러 개의 입력 요소가 있다면 특정 입력 요소에만 사용할 수 있음.
- 웹 페이지가 로드될 때 해당 입력 요소가 자동으로 포커스를 받습니다. 이것은 사용자가 페이지를 열면 바로 해당 입력 요소에 데이터를 입력할 수 있도록 도움.
- 주로 로그인 폼, 검색 바, 뉴스레터 가입 등의 사용자 경험을 향상시키는 데 사용.
여기 예시 코드가 있습니다:
<!DOCTYPE html>
<html>
<head>
<title>자동 포커스 예제</title>
</head>
<body>
<h1>환영합니다</h1>
<p>아이디를 입력해 주세요:</p>
<input type="text" name="username" autofocus>
<br>
<p>비밀번호를 입력해 주세요:</p>
<input type="password" name="password">
<br>
<input type="submit" value="로그인">
</body>
</html>
위의 코드에서 autofocus 속성이 아이디 입력란에 적용되어 있으므로 웹 페이지가 로드될 때 아이디 입력란에 자동으로 포커스가 이동. 이것은 사용자가 로그인할 때 편리하게 아이디를 입력할 수 있도록 도와줌.
input 태그의 다양한 속성모음
<input> 태그는 다양한 속성을 가지고 있어, 여러 종류의 입력 필드와 버튼을 만드는 데 사용됩니다. 아래는 주요 <input> 태그 속성과 설명, 각각의 예시 코드를 제공합니다:
type 속성:
type 속성은 입력 필드의 종류를 정의. 주요 타입은 text, password, checkbox, radio, email, number, date, file, 등이 있습니다.
예시 코드:
<input type="text" placeholder="이름">
<input type="password" placeholder="비밀번호">
<input type="checkbox" name="subscribe" value="yes"> 구독
<input type="radio" name="gender" value="male"> 남성
<input type="radio" name="gender" value="female"> 여성
<input type="email" placeholder="이메일">
<input type="number" min="1" max="100" step="5" value="10">
<input type="date">
<input type="file">
name 속성:
name 속성은 입력 필드의 이름을 정의. 이 이름은 폼을 제출할 때 서버로 데이터를 전송.
예시 코드:
<input type="text" name="username">
<input type="password" name="password">
value 속성:
value 속성은 입력 필드의 초기 값 또는 기본값을 설정.
예시 코드:
<input type="text" name="name" value="John">
<input type="number" name="age" value="25">
placeholder 속성:
placeholder 속성은 입력 필드에 표시되는 임시 텍스트를 설정합니다. 필드를 클릭하면 사라져요
예시 코드:
<input type="text" placeholder="이름을 입력하세요">
<input type="email" placeholder="이메일 주소를 입력하세요">
disabled 속성:
disabled 속성은 입력 필드를 비활성화하며 사용자가 상호 작용할 수 없게 함.
예시 코드:
<input type="text" name="readonlyField" value="읽기 전용" disabled>
required 속성:
required 속성은 필수 입력 필드로 표시하며, 사용자가 빈 필드로 제출하는 것을 방지.
예시 코드:
<input type="text" name="requiredField" required>
checked 속성:
checked 속성은 라디오 버튼 또는 체크박스를 선택된 상태로 설정.
예시 코드:
<input type="checkbox" name="subscribe" value="yes" checked>
min, max, step 속성:
min, max, step 속성은 숫자 입력 필드에서 범위와 간격을 설정.
예시 코드:
<input type="number" name="quantity" min="1" max="10" step="1">
pattern 속성:
pattern 속성은 입력 필드에 대한 정규 표현식 패턴을 지정하여 유효성 검사를 수행.
예시 코드:
<input type="text" name="zipcode" pattern="[0-9]{5}" title="5자리 숫자를 입력하세요">
이러한 속성을 조합하여 다양한 유형의 입력 필드를 만들고 웹 폼을 사용자 친화적으로 제작할 수 있습니다.
'HTML' 카테고리의 다른 글
| HTML - 반응형 웹사이트 (0) | 2023.10.22 |
|---|---|
| HTML - 공간분할 (0) | 2023.10.19 |
| HTML - 이미지 등 멀티미디어 지원 태그 (0) | 2023.10.19 |
| HTML - 목록과 표 (0) | 2023.10.18 |
| HTML - 하이퍼링크 (0) | 2023.10.18 |